Aussi connu sous le nom de maquette fonctionnelle, le wireframe est un outil indispensable dans la création de site web. Si vous créez votre site, vous devez absolument y avoir recours pour obtenir les résultats escomptés. Retrouvez dans ces quelques lignes notre guide complet pour un wireframe de qualité.
Wireframe, kesako ?
Maquette fonctionnelle en français, le wireframe représente un schéma qui met en scène les différents composants d’un site internet. Il permet notamment de visualiser concrètement chaque partie du site web, à savoir : les zones de textes, l’emplacement des images ou encore des vidéos. En somme, c’est une sorte de tableau de bord via lequel vous pouvez observer minutieusement la structure de votre site web au cours de sa création ou encore de sa mise en place.
Peu importe la méthode utilisée, que ce soit via des logiciels spécifiques ou encore sur papier classique, le principe reste le même. Bien que le wireframe soit un outil indispensable pour le créateur de site web, il est tout aussi important pour l’expérience de l’utilisateur ou du navigateur en général. En des termes simples, le wireframe peut être considéré tel un outil de communication.

Guide d’utilisation pour un wireframe de qualité
Retrouvez ci-dessous notre guide d’utilisation pour mettre un wireframe de qualité :
- Ébauche d’un wireframe
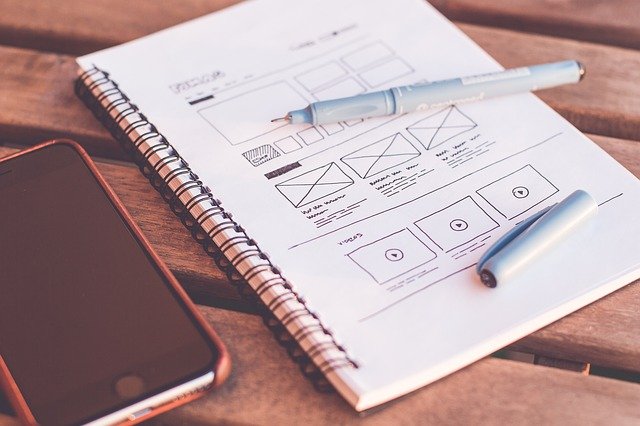
Dans sa globalité, un wireframe est une feuille de route via laquelle on peut efficacement visualiser les différentes délimitations de zones carrées d’un site web. On retrouve d’un côté des zones plus colorées que d’autres qui ont pour but de mettre en évidence ce qui est important (zone de texte, emplacement d’image, etc.). Le meilleur conseil qu’on puisse vous donner c’est de visualiser divers wireframe dans la conceptualisation du vôtre, notamment via des plugins ou encore des templates déjà préétablis.
- Coucher son wireframe sur papier
Bien qu’il existe des logiciels spécialement destinés à la création de wireframe, sachez qu’il est tout à fait possible et d’ailleurs beaucoup plus simple de se servir d’un papier et d’un crayon. Pour cette option il vous suffit de vous munir des outils cités précédemment et de dessiner votre wireframe. La personnalisation se décline à souhait et les modifications se font rapidement via une gomme et un crayon de papier. Rappelons que le wireframe n’est jamais un produit fini, il est toujours nécessaire d’y apporter les modifications en fonction des besoins et divers changements. On peut tout aussi vous proposer des outils digitaux simple d’utilisation comme : Balsamiq ou encore Freehand pour mettre en place votre wireframe.
- Ce qu’il faut mettre dans un wireframe
Un wireframe classique doit contenir les composants de base d’une page web, à savoir : header, footer, colonnes, etc. N’oubliez pas de hiérarchiser les contenus afin de mettre en place une bonne organisation mais aussi pour que tout utilisateur puisse s’y retrouver le plus simplement possible. Avec un wireframe bien organisé et bien structuré, vous obtiendrez les résultats escomptés et un site web de qualité.
Enfin, ne surtout pas négliger l’importance du wireframe car il s’agit sans aucun doute d’une des premières étapes importantes dans la conception sérieuse et en bonne et due forme d’un site web.